こんにちは。
飛常識な料理教室を創る 教室集客コンサルタント
高橋貴子です。
本日はステップ19ということで
「売れるレイアウトのコツ」
についてお話をしたいと思います。
ウェブサイトにはいろいろなデザインやレイアウトがありますが、
様々な目線によってどこに注目させるのかというコツがあります。
いちばんスタンダードなのは、
上の部分のヘッダーに画像などがあり、
左にサイドバーという形でいろいろな情報があるものです。
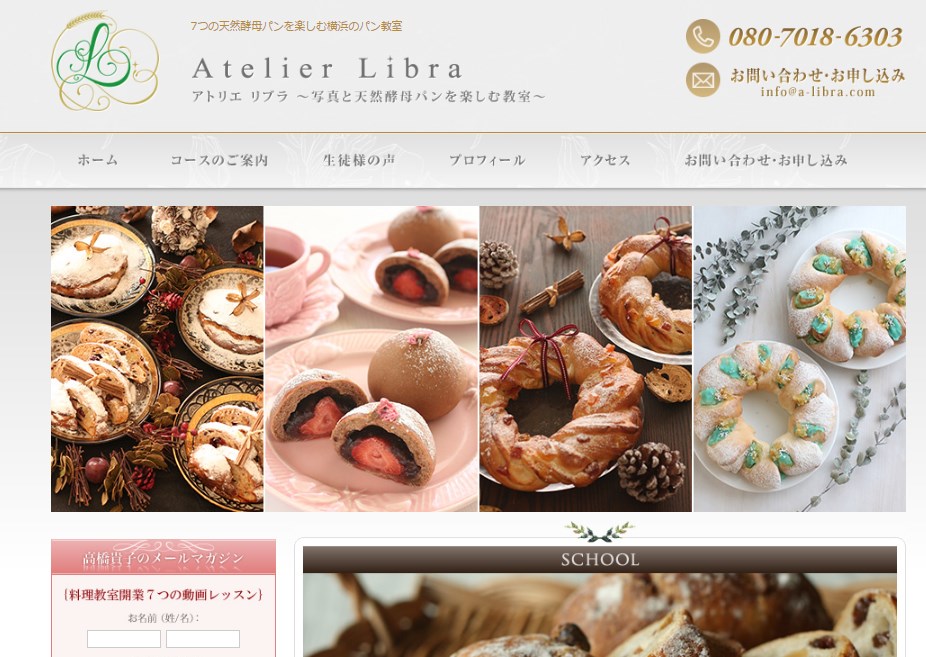
私のパンのサイトもそのようなレイアウトになっています。

その、上か下に、グローバルナビ(メニュー一覧)といって、
項目がいろいろと書いてある場所を設けます。
例えば、
レッスンメニューやアクセス、先生のプロフィールなどです。
そして、
ヘッダーと左のサイドバーが重なる交点が最も見てもらいやすいので、
例えばメールマガジンの登録をしてほしいのであれば、
そこに登録案内を掲載したりします。
あるいは、
先生自身のプロフィールをすごくよく見てほしいというのであれば、
そのあたりに持ってきたりもします。
グローバルナビに関しても、
左から順に見てもらえるので、左から配置していきます。
これは、
「2(ツー)カラム・タイプ」というレイアウト・デザインの話をしていますが、
※カラム:ホームページデザインの骨格となる、カラム(段組)
左側にサイドバーメニューがあり、
記事の本文やコンテンツを見せるところが右側にあります。
そういうプランもあれば、
「3(スリー)・カラム・タイプ」という、
左右にバーがあって真ん中にコンテンツがあるものもあります。
通常は主に「2カラム」または「2カラム」が使われるのですが、
今の主流は「2(ツー)・カラム」です。
ただ、一時期は「3(スリー)・カラム」が多かったですし、
情報や商品がたくさんあるサイトだと、
情報量が多く掲載できるので今でも「3(スリー)・カラム」が支持されています。
そこまでたくさんの情報を載せる必要がないので、
教室を運営する場合だと「2(ツー)・カラム」が現在の主流です。
他にも、
見栄えのためにものすごく大きな画像を上部に設置して
下の方に案内するというのもあります。
けれども、
検索エンジンが探してくるSEO(検索エンジン対策)が大事だということでいうと、
検索エンジンは文字情報を追って検索を行うので、
画像が大きすぎると文字が拾えないので検索されにくいということがあります。
その先生がとても優秀だったり既に名前が知られている方だと、
大きな写真をドンと置いてもお客様は検索で探してくださいますが
普通の方はなかなかそれが難しいです。
だから、大きな画像で見栄えの良いホームページは、
集客が若干しにくいというデメリットがあります。
ご自身の教室のスタイルと、やりたい方向によって、
そのあたりを調整していただければと思います。




コメント